상황
현재 오픈레이어스 6.5.0 버전을 사용 중.
오픈레이어스를 사용해 카카오맵을 연동하여 구현하고자 한다.
구글링하여 찾아 본 방법은 현재 버전과 맞지 않는 듯 하여 이리저리 수정한 결과 연동에 성공.
- 찾아본 방식은 4버전대 까지 지원하는 듯 하다.
기본적으로는 카카오에서 제공해주는 API를 사용하여 구축하는게 가장 best함.
아래는 구현에 사용된 소스이다.
kakaoMapType = {
BASE: "base",
SATELLITE: "satellite",
HYBRID: "hybrid"
}
kakaoTileGrid = new ol.tilegrid.TileGrid({
extent : [(-30000-524288), (-60000-524288), (494288+524288), (988576+524288)],
tileSize : 256,
resolutions : [4096, 2048, 1024, 512, 256, 128, 64, 32, 16, 8, 4, 2, 1, 0.5, 0.25],
minZoom : 1
});
kakaoMap = (type) => new ol.layer.Tile({
title : this.mapType.KAKAO,
name: this.mapType.KAKAO,
source: this.kakaoTileUrlFunction(type),
displayInLayerSwitcher : true,
visible : true,
opacity: 0.9
});
kakaoMapSource = (type) => {
const projection = 'EPSG:5181';
const tileGrid = this.kakaoTileGrid;
const tileUrlFunction = this.daumTileUrlFunction(type);
return this.getBaseXYZ(projection, tileGrid, tileUrlFunction);
}
kakaoTileUrlFunction = (type) => {
const tileUrlFunction = (tileCoord) => {
const zoom = this.map.getView().getZoom();
let sVal = this.daumTileGrid.getTileCoordResolution(tileCoord);
let yLength = 988576 - (-60000) + 524288 + 524288;
let yTile = yLength / (sVal * this.daumTileGrid.getTileSize(zoom));
let tileGap = Math.pow(2, (tileCoord[0] -1));
yTile = yTile - tileGap - 1;
let xTile = tileCoord[1] - tileGap;
if (type == 'base') {
return 'http://map' + Math.floor(Math.random() * 4) + '.daumcdn.net/map_2d/2212ejo/L' + (15 - tileCoord[0]) + '/' + (yTile - tileCoord[2]) + '/' + xTile + '.png';
} else if (type == 'satellite') {
return 'http://map' + Math.floor(Math.random() * 4) + '.daumcdn.net/map_skyview/L' + (15 - tileCoord[0]) + '/' + (yTile - tileCoord[2]) + '/' + xTile + '.jpg?v=160114';
} else if (type == 'hybrid') {
return 'http://map' + Math.floor(Math.random() * 4) + '.daumcdn.net/map_hybrid/2212ejo/L' + (15 - tileCoord[0]) + '/' + (yTile - tileCoord[2]) + '/' + xTile + '.png';
}
}
return tileUrlFunction;
}
getBaseXYZ = (projection, tileGrid, tileUrlFunction) => {
return new ol.source.XYZ({
projection : projection
, tileGrid: tileGrid
, tileUrlFunction: tileUrlFunction
, tilePixelRatio: 2
, cacheSize: 2048
})
}가장 핵심이되는 부분은 tileUrlFunction에서 올바른 타일 위치 값을 계산하는 것이다.
기존에 구글링에서 찾은 방법으로는 해당 부분에서 올바른 타일의 값을 찾지 못하였지만 수정결과.
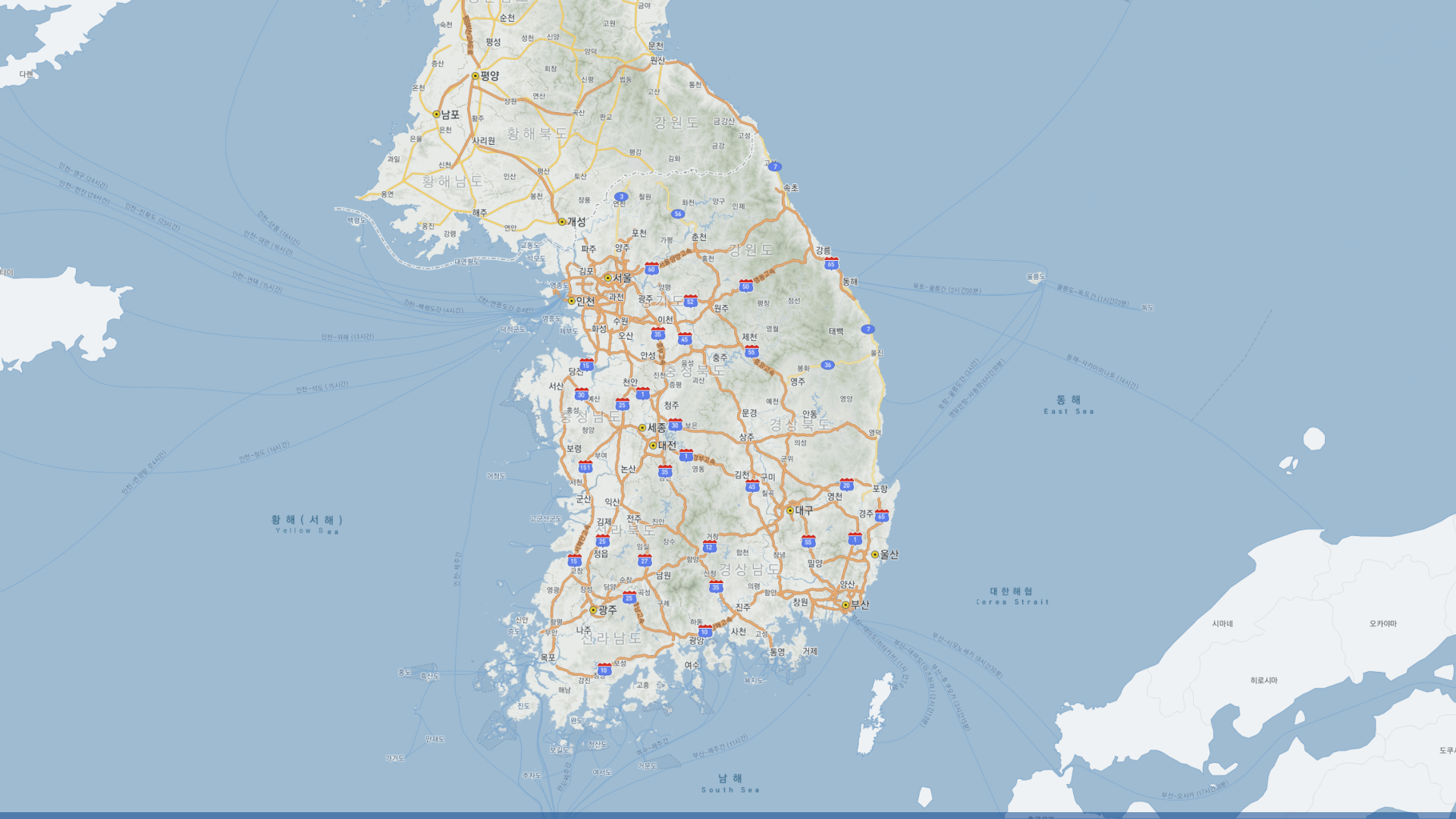
아래와 같이 타일을 정확히 불러온 것을 확인할 수 있었다.

코드 구현시 추가적으로 중요한 사항은 다음과 같다.
1. crossOrigin을 사용하면 타일을 불러올 수 없다.
2. 타일캐시를 설정하지 않으면 로딩이 느릴 수 있으며
줌 변경시마다 타일을 다시 불러오기 때문에 깜빡임 현상이 있을 수 있다.
3. 카카오 맵은 projection을 'EPSG:5181'를 사용하기 때문에 꼭 잊지말자.
4. anonymous사용이 불가하기 때문에 기존 오픈레이어스에서 지원하는 이미지 저장은 불가능하다.
crossOrigin: "anonymous"
cacheSize: 2048
'웹 > 오픈레이어스' 카테고리의 다른 글
| 오픈레이어스 버전 확인 (6) | 2022.02.15 |
|---|---|
| 오픈레이어스 이미지 저장 및 프린트 (8) | 2022.02.15 |

댓글